はじめに
Pixi.jsについて学んだことの備忘録。
体力ゲージについて。
ここではPixi.jsのver4を使用しています。
最新版では書き方が全然違うため動かないため注意が必要です。
体力ゲージ
主人公や敵の体力を視覚的に表現したい。
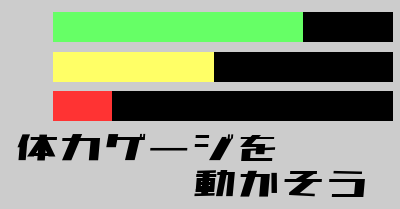
よく見る体力ゲージを作りました。
(2作目のゲームのボス戦で使いました)
毎フレームごとに体力が自動減少します。
緑色のゲージが少しずつ短くなり、
半分を超えると黄色に。弱ってきた。
残り少しで赤色に。ピンチだ!
全て尽きると完全に真っ黒になります。
コードは下記のとおり。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体力ゲージ Pixi.js</title>
<script src="../../pixi.min.js"></script>
</head>
<body style="margin: 0; overflow: hidden;">
<script>
// Pixi.jsのアプリケーションを作成
const app = new PIXI.Application({
width: 360, // 画面の横幅
height: 548, // 画面の縦幅
backgroundColor: 0xcccccc, // 背景色を設定
})
// appをbodyに追加
document.body.appendChild(app.view);
// ゲージの長さ
let barwidth = 340; // HPゲージの長さ
let barheight = 30; // HPゲージの高さ
let hpbar_x = 10; // HPゲージの開始x座標
let hpbar_y = 35; // HPゲージの開始y座標
// HPゲージのバックグラウンドを作成
const hpBarBackground = new PIXI.Graphics();
hpBarBackground.beginFill(0x000000);
hpBarBackground.drawRect(hpbar_x, hpbar_y, barwidth, barheight);
hpBarBackground.endFill();
app.stage.addChild(hpBarBackground);
// HPゲージの前景を作成(初期HP: 100)
const hpBar = new PIXI.Graphics();
hpBar.beginFill(0x66FF66); // 緑色
hpBar.drawRect(hpbar_x, hpbar_y, barwidth, barheight); // 同じ位置・サイズ
hpBar.endFill();
app.stage.addChild(hpBar);
// 初期HPと最大HPの設定
const maxHP = 100;
let currentHP = maxHP;
// HPを減らす関数
function decreaseHP(delta) {
currentHP -= delta * 0.1;
if (currentHP <= 0) {
currentHP = 0;
app.ticker.remove(decreaseHP);
}
updateHPBar();
}
// HPゲージを更新する関数
function updateHPBar() {
hpBar.clear();
// ゲージの幅をHPの割合に基づいて変更
const hpPercentage = currentHP / maxHP;
barwidth = 300 * hpPercentage; // ゲージの幅をHPの割合に基づいて更新
// HPが0に近づくと色を変更
if (currentHP < maxHP * 0.3) {
hpBar.beginFill(0xFF3333); // 赤色
} else if (currentHP < maxHP * 0.6) {
hpBar.beginFill(0xFFFF66); // 黄色
} else {
hpBar.beginFill(0x66FF66); // 緑色
}
hpBar.drawRect(hpbar_x, hpbar_y, barwidth, barheight);
hpBar.endFill();
}
app.ticker.add(decreaseHP); // 毎フレーム更新
</script>
</body>
</html>hpBarBackgroundが黒い背景、
hpBarが緑⇒黄⇒赤に色を変えるゲージ。
毎フレーム処理をしてくれるapp.tickerが引数deltaを渡してdecreaseHP関数を実行します。
deltaは「前回のフレームから現在のフレームにかかる時間(秒単位)」で、1フレームごとにだいたい1、1秒で60くらいの値になります。
currentHP -= delta * 0.1;としているので、
HP100に対して、フレームごとに0.1、1秒で6ずつHPが減ります。たぶん。
hpBarの長さ、色を変えているのはupdateHPBar関数です。
// ゲージの幅をHPの割合に基づいて変更
const hpPercentage = currentHP / maxHP;
barwidth = 300 * hpPercentage; // ゲージの幅をHPの割合に基づいて更新
// HPが0に近づくと色を変更
if (currentHP < maxHP * 0.3) {
hpBar.beginFill(0xFF3333); // 赤色
} else if (currentHP < maxHP * 0.6) {
hpBar.beginFill(0xFFFF66); // 黄色
} else {
hpBar.beginFill(0x66FF66); // 緑色
}
// hpBarを更新したbarwidthの横幅で再作成
hpBar.drawRect(hpbar_x, hpbar_y, barwidth, barheight);
hpBar.endFill();
currentHPの値に応じてbarwidthの長さを変更、
currentHPとmaxHPの比率でhpBarの色を変更
(hpPercentageの値でやった方がスマートだね…)
最後に変更したbarwidthの長さでhpBarを再作成。
これで体力ゲージが作れた!やったね!
おわりに
緑、黄、赤の色がチープっぽいから、少し色味を変えると格好良くなるかも。
今回は一定速度で体力を減らしたけれど、体力の減らし方でもだいぶ印象が変わる。
一気に30減らしてしまうと唐突感が出すぎてしまうけれど、
0.1ずつ減らすと体力が減りきるまで時間がかかってしまう。
MOTHERシリーズみたいなドラムロール式で駆け引きの一つにするなら良いけれど、
ただ時間がかかるだけだとテンポが悪くなってしまうので、
状況や狙いに応じて適切な減らし方ができると格好良いですね。
おわり



コメント